Putting thinking before design
20 July 2017
With our wide experience of web and interface design and development, for both commercial and public-sector organisations, we have developed, over time, a number of design principles that we use across all of our web projects (and the general principles also apply to design for print). And it's interesting to note that the first two steps are both 'thinking' steps. In other words, there's a lot of work to do behind the scenes before you start to see anything that could be called design.
This is one of the things that really sets designs apart, and makes the difference between 'pretty' design and 'great' design. Anyone can make nice-looking websites (or brochures), but it's the ones that have had a lot of behind-the-scenes thought put into them that really stand out.
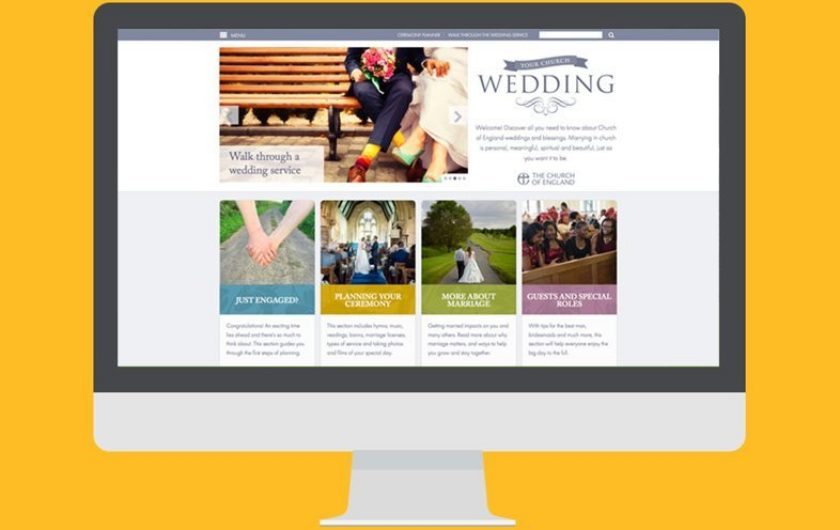
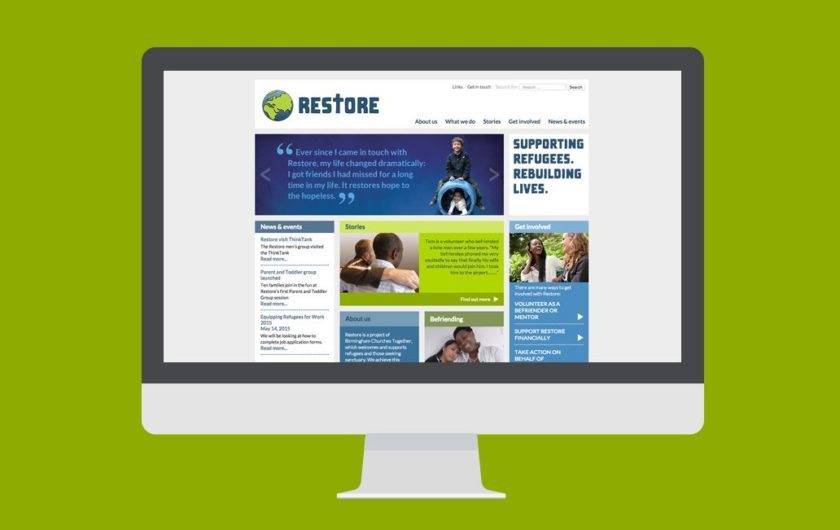
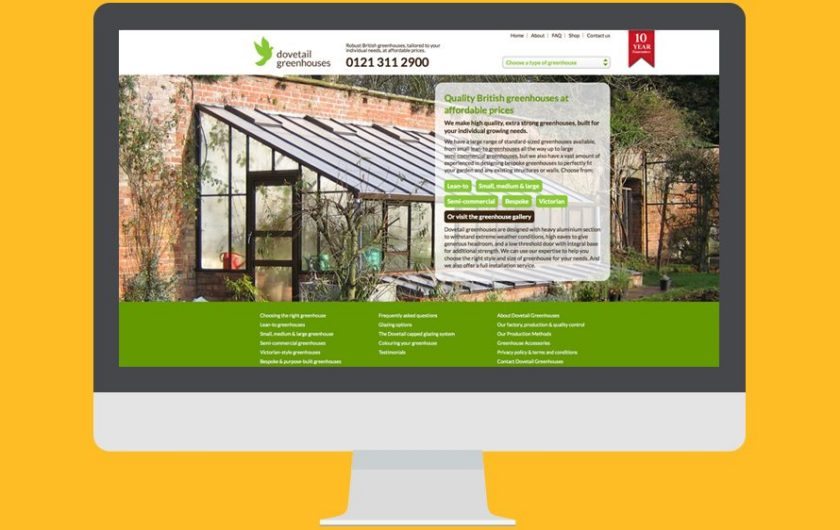
- RESEARCH. This is the first stage in our process. We like to know what else is out there. How do the websites of other organisations in your sector work? Are there any best practices we can make use of? And then we like to take it one step further, and widen our research by looking at the sites of organisations that have a similar demographic, or organisations in related but not identical fields. This has served us very well on other occasions, and means that we design and build sites that extend the limits of what is possible and what is common in your sector. It also means we design sites that are ‘differentiated’ – i.e. it’s not ‘just another care home website for example’.
- SITEMAP. Next, we produce what is known as a sitemap. This is a visual map of everything on your site – all of your content. This is an extremely important stage, because it's here that we define what the various sections on your website are – what content goes where. We like to streamline your content as much as possible, so that it's as easy as possible to find a bit of content on your new website.
- Wireframes. The final bit of the 'thinking' stage is the production of a series of 'wireframes'. These are very simple layouts, showing what content goes where on your site - particularly on your homepage. Different areas of a screen have different values – you may notice that many sites but their most important 'call to actions' towards the right hand side of the screen or in the middle. This is because most people look here first. You very rarely see an important call to action on the left of a screen. So we work out (with your help) which of your content needs to be most visible, and then decide where it's going to go on the screen.
The huge advantage of doing these three steps is that it really helps to streamline the design process. By the time you've got to the end of step three, you have a very clear idea of how the website is going to work.
All that remains is to produce a stunning design! Simples! 🙂
Need a website designing and need help with the background thinking? Drop us a line.