Client: Diocese of
Southwell & Nottingham
southwell.anglican.org
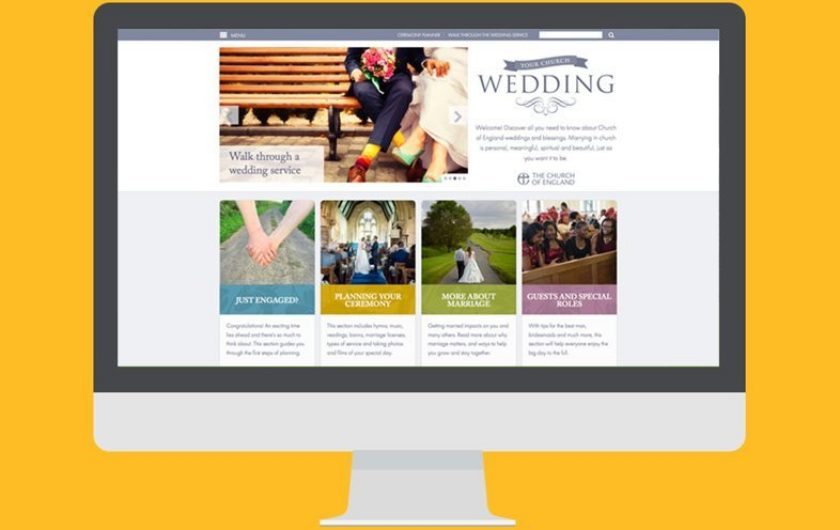
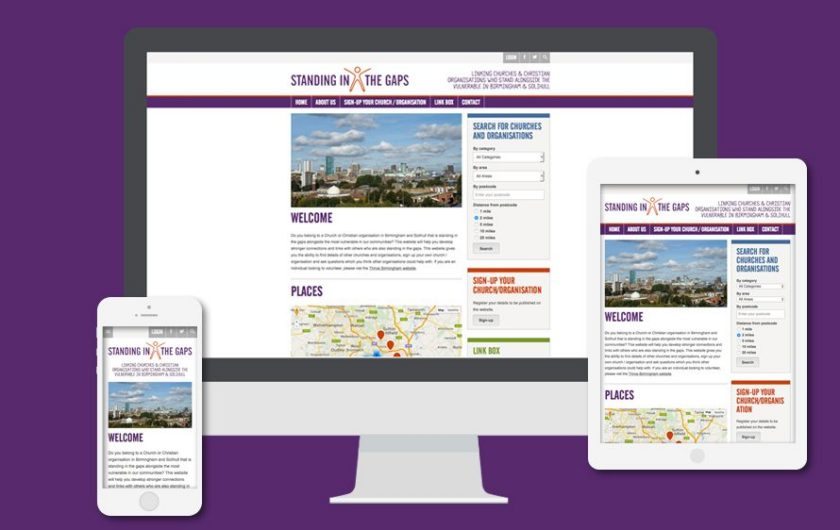
A new, responsive website for Southwell & Nottingham Diocese
Organisations like this often require pretty big websites. Lots of information to get across, over many departments, (and with each department clamouring to be on the home page...) So one of the most important stages in a large, responsive website design job like this is the initial planning. Perhaps not what you'd imagine when it comes to the work of designing a website.
In fact the initial, basic planning involved in website design has been absolutely fundamental in every single website design job we have ever undertaken. And it is hard-wired into our website design process.
Over the years we have developed a very robust planning system for website design projects. One which gives reassurance to the client, gives them an accurate timescale for the whole job, and at the same time makes our job easier. That's what you call win-win (or win-win-win in this case!)
We start with discovery and research. This can be as simple as reading your brief and investigating the competition if your site is a small, low-budget site. Or it can be a full-blown business analysis exercise – defining what you want to achieve from your website redesign, doing a full inventory of your existing content and working out what new content you're going to require.
Next is information architecture. At this stage we define and organise your sites' different content areas, produce a full sitemap, work out the navigational structure, and finally produce wireframes.
Wireframes are the absolute saviour of web design projects. They basically give designers a way of quickly and simply sketching what a website might look and work like, without them having to design and define every last line and colour. And clients love them too because it takes the guesswork out of the design process – they know pretty much what they're going to get before they see the final design. Genius.
And from wireframes we go on to the actual design stage. We usually produce three homepage designs (unless it's a very low-budget job) – and they'll all be based on the lovely wireframes mentioned above. The client picks one (or a combination), we work up their amends, and then go on to produce individual page templates.
These are then all coded and built, and during this phase the client collates all the material to go on the website when it's ready. The site is then populated, checked, debugged and made live.
We always give a month's worth of free support from the time of launch, sorting out any glitches that might occur free of charge. And from then on, we offer support credits – short, inexpensive blocks of time dedicated to solving any issues, changes or additions that might come up. Because websites, unlike printed matter, do not stay still. Everything is changing, all of the time. And we're always on hand to support you.
Talk to us about your own website needs.